Меня уже давно просили сделать доброе дело и написать не заумные типсы для людей, которые разбираются
в различных пакетах, а сделать что-то более приближенное к начинающим, тем кто еще не знает даже азов
того или иного пакета. Я долго сомневался в необходимости подобной публикации и все-таки решился.
Идея данного описания проста - мы с вами, будем постепенно (по шагам) строить некий сайт (например
домашнюю страничку). При этом я постараюсь пройтись по всем возможностям DreamWeaver. Расскажу где
и чем лучше всего пользоваться.
Начнем мы с самого простого - с интерфейса пакета
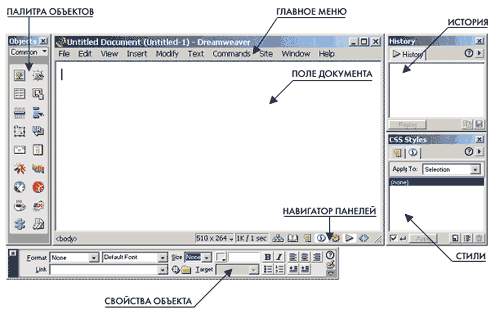
Так выглядит внешний вид DreamWeaver 3 после его установки и загрузки. Основные панели я выделил
и подписал. Для удобства можно эту картинку распечатать, так как я буду довольно часто на нее ссылаться.
Как вы видите в основном интерфейс представлен основным окном документа, где мы проивзодим все основные
действия и вспомогательными плавающими панелями. На самом деле, можно (если у вас, например стоит
разрешение менее 800х600) закрыть все эти плавающие панели, открыть окно документа на весь экран и
пользоватся только главным меню (все необходимые пункты в нем имеются).
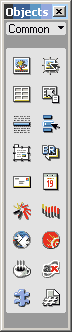
Начнем разбор интерфейса с панели "палитра объектов" - палитры, при помощи которой мы помещаем практически
все внешнюю (не касающуюся текста) информацию на нашу страничку. Эта палитра имеет несколько разных
вариантов, которые могут быть открыты при помощи выпадающего меню в верхней части "палитры объектов".
Давайте посмотрим, что это за варианты.
Палитра
head помогает нам добавлять различные описания и свойства странички, такие как:
- мета-теги
- ключевые слова
- описания странички
- устанавливать параметры обновления странички
- указывать базовую ссылку (ссылку по умолчанию) указывать ссылки

Для
первого раза, я думаю достаточно. Попробуйте повставлять различные объекты в ваш документ. Как вы
видите при нажатии на каждую кнопку возникают различного рода диалоги. На следующем шаге мы разберемся
с некоторыми из них.
Палитра
специальных символов поможет вам просто и легко добавить на свою страничку знак копирайта, зарегистрированной
торговой марки, йены и многого другого. Достаточно просто нажать на нужную кнопку.
Палитра
Frames (фреймы) поможет сделать одним нажатием на кнопку сложную фреймовую структуру. Подробнее о фреймах
и их применении позже